
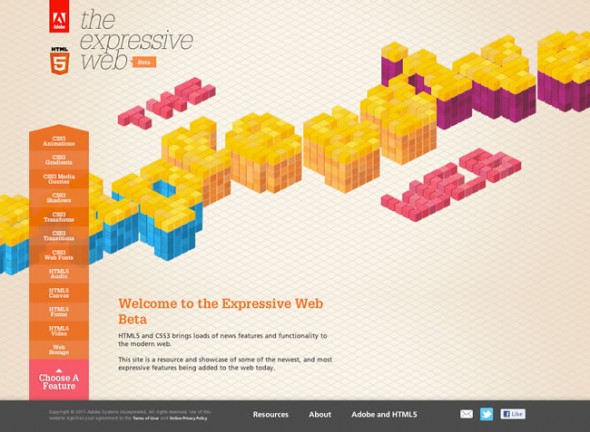
Веб-дизайн – отличная сфера деятельности для фрилансера. Всем нужны уникальные шаблоны под Joomla, WordPress и набирающий обороты Drupal. Блоггеры и владельцы интернет-магазинов, желая выделиться, не устают наполнять рынок заказами. И раз уж вы заглядываете на Дежурку, то, наверно, согласны с этой тенденцией  Желающих сколотить деньжат на этой ниве предостаточно, а преуспевающих – не так много. Почему? Вопрос в том, чувствуете ли вы те изменения, что неминуемо приходят в любую сферу нашей жизни, и следуете ли вы этой динамике. Вряд ли кто-то поспорит, что еще 5-10 лет назад веб-дизайн был совсем иным, тогда все верстали таблицами (часто во FrontPage), вставляли флеш-заставки и круто было использовать WML, FBML и WAP. Средства и технологии живут от силы по 5 лет – это на данный момент. Мы недавно писали о том, Как дизайнеру оставаться «в теме». Сегодня попробуем на практике подытожить ситуацию и предположить тенденции на будущий год. 1. CSS3 + HTML5Для многих резкий рост популярности CSS3 и HTML5 стал неожиданностью. Большинство веб-дизайнеров переходят с Flash на HTML5. Сейчас понятно, что HTML5 не может заменить уникальные элементы, выполненные на Flash, но во многих общих случаях он оказывается эффективнее и практичнее. Вводя наконец-то открыто элементы video и audio, заменяя ненужные элементы средствми CSS, HTML5 превращается в отличный инструмент дизайнера веб-страниц. Он полезен и разработчикам браузерных игр и приложений, равно как и создателям сайтов для мобильных устройств, особенно приверженцам набирающей популярность технологии responsive web design. 
2. Богатство типографикиМы получаем все больше возможностей применения нестандартных шрифтов для наших веб-страниц, растет число средств оформления заголовков и надписей, таких как настраиваемые тени, нестандартные формы, допустимые шрифты и т.д.
Благодаря веб-шрифтам, дизайнеры получают простор для полета фантазии, пользователи – нескучные удобные интерфейсы и яркие запоминающиеся сайты. 
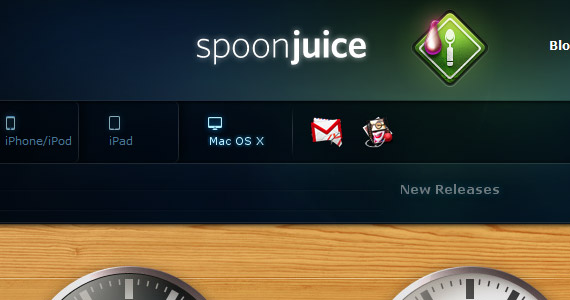
3. Крупные изображения, иконки, заголовки, хедеры и футерыЖелаете произвести впечатление на посетителя – сделайте хедер крупным, заметно увеличьте размер логотипа и шрифт заголовка. Вплоть до того, что они займут весь экран – но с одним важным нюансом. Чтобы перейти к содержимому, посетителю нужно не кликнуть куда-то, а просто прокрутить экран вниз. Так мы получаем некоторое подобие яркой сплэш-заставки, не напрягающей пользователя и не отпугивающей необходимостью искать, по чему бы его кликнуть.
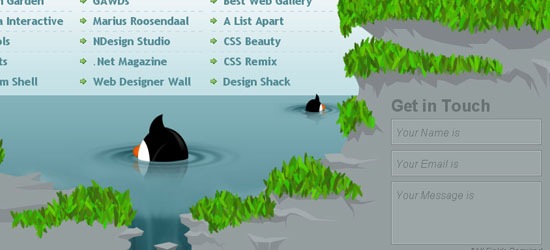
Также обращайте намного больше внимания на футер вашего сайта. Ориентирование на мобильные устройства вынуждает нас все больше уводить навигационные ссылки вниз страницы, оставляя место на крохотном экране основному контенту. за которым и пришел посетитель. Чтобы достигнуть своей основной цели и увести пришедшего по нужным нам ссылкам, необходимо максимально органично вписать футер в общий дизайн, сделать его неотъемлемой частью страницы – и сюда поместить все обязательные элементы страницы – не вместившуюся вверху навигацию, формы рассылок, кнопки социальных сетей, опросы, рекламу и дополнительные меню. 
4. Простые цветовые схемыВсе стремится в простому. Попробуйте ограничить себя двумя-тремя базовыми цветами, их естественным природным сочетанием – и вы получите неожиданно удачный результат. Варьируйте оттенки и насыщенность этих цветов, благо, браузеры дают нам сегодня возможность не стеснять себя ограничениями web-safe. Постарайтесь передать как можно больше простой графикой, минимизируя количество текста, оставляя больше свободного места. 
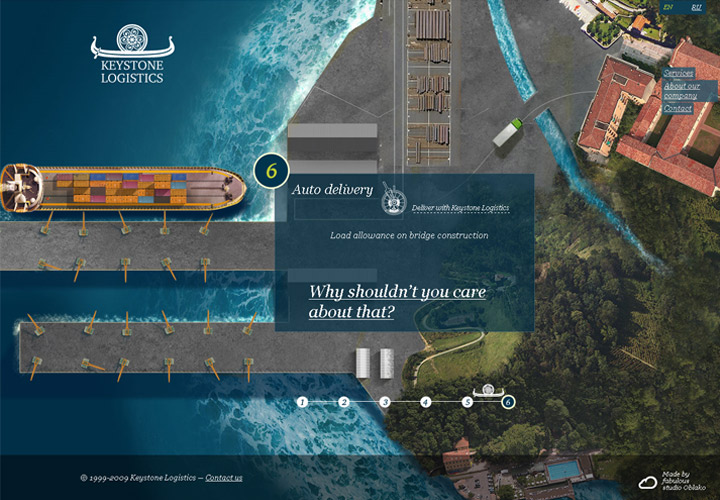
5. Текстурированные поверхности, градиенты и тени, ощущение глубиныМодная навигация с использованием параллакс-эффекта, качественные изображения и текстуры в связке с грамотным построением композиции помогают сегодня нам создать действительно объемный сайт, вызвать у посетителя чувство пространства и перспективы, ощущение реальности и осязаемости. 
6. Интерактивность: анимация и наложениеРаньше мы с трудом могли встретить сайт без флеш-заставки или интерактивного флеш-меню. Сегодня использование флеш-технологий стало куда умеренней и профессиональней, к тому же, все больше веб-мастеров предпочитают jQuery для создания интерактивных форм и окошек. Качественно сделанные флеш-элементы займут должное место в веб-дизайне, вместе с новыми технологиями придавая сайтам интуитивно понятную интерактивность.
Не нужно напоминать вам, как выросла популярность YouTube и других подобных ресурсов. Сегодня нормой становится использование на сайте демо-роликов, наглядно показывающих особенности предлагаемой продукции, обучающих видео, способных привлечь посетителей и повысить доверие к сайту, и просто забавных видеосюжетов для создания нужного настроения и атмосферы. 
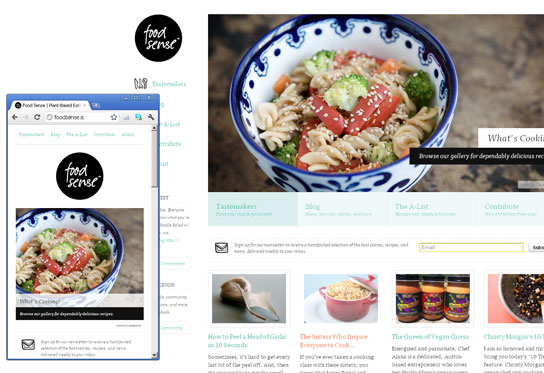
7. Корректное отображение мобильными устройствамиСтремительный рост количества пользователей мобильных устройств для просмотра веб вынуждает заботиться об отображении ваших страничек смартфонами и планшетами больше, чем когда-либо. Оптимизация сайтов под нестабильное медленное соединение и слабое железо мобильных девайсов порой, важнее красивого изысканного дизайна под десктопы. Поддержка мобильной версии сайта уходит в прошлое, уступая место технологиям Mobile First и Responsive Web Design, позволяющим оптимизировать одну версию сайта под все возможные устройства пользователей. 
8. Удобство навигации с сенсорного экранаЭто относится к предыдущему пункту, но хотелось бы акцентировать: пользователь сегодня не столько кликает и выделяет, сколько в буквальном смысле, тыкает пальцем, сдвигает, тянет, увеличивает и переключается между горизонтальным и вертикальным видом. Учитывайте эти особенности в построении навигации – и ваши сайты будут на высоте. 
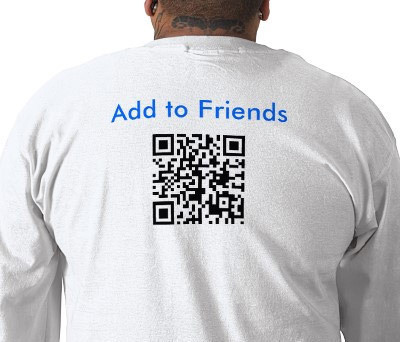
9. QR-кодыКоды Quick Response – одна из самых последних ярких тенденций в сфере маркетинга. С их помощью пользователь смартфона мгновенно попадает на ваш сайт. QR-коды растут, как грибы, на визитках и плакатах, в магазинах, метро и на остановках транспорта, в холлах и даже лифтах. Если ваш сайт оптимизирован для мобильных (а он должен быть таковым), специалисты советуют поместить QR-код на саму страницу, для удобства создания закладок. 
10. Социальные сетиНе станем повторять ставшие в последнее время прописной истиной фразы о значении соцсетей для популярности блогов и сайтов. Напомним только, что средства для постинга в сети и закладки должны органично вписываться в дизайн и содержать лишь необходимый минимум популярных сервисов. 
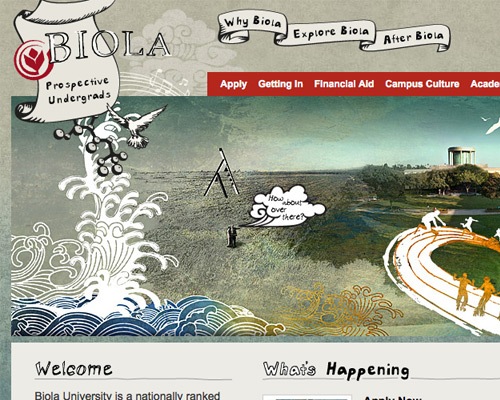
11. Изысканный дизайнДля желающих выделиться, но вместе с тем не выпасть из обоймы современности, стоит обратить внимание на ретро-стиль и винтаж, дизайн, нарисованный «от руки» и вечно актуальный минимализм, включая одностраничные сайты. Варианты таких дизайнов, выполненные с использованием новейших средств веб-разработки, замечательно подойдут в следующем году тем, кто не любит походить на десяток себе подобных. 
12 – Слово за вами!Все вышеперечисленые тенденции были подмечены и неоднократно обсуждались в последние месяцы в дизайн-сообществах. Однако, все предугадать не могут даже лучшие синоптики 
Законодателями моды веб-дизайна все равно остаются сами дизайнеры. Чуть ниже есть форма добавления комментария – расскажите, о чем, по вашему мнению, позабыли сказать составители этой статьи. В коментарии можно вставлять ссылки и изображения – нам интересно ваше мнение!
|